今回の記事では、Wordpressブログの初期設定について解説します!
初期設定は稼げるブログにするための大切なフェーズなので、必ず最後まで読んでくださいね!
WordPressブログの初期設定は以下の順番でおこなっていきます。
- テーマの導入
- パーマリンク設定
- 固定ページの作成
- プラグインの導入
- カテゴリー設定
少し難しそうに聞こえますが、どの作業も数分~数十分で終わる作業なのでご安心ください。
今回も図解を用いて解説するので、焦らずやっていきましょう!
①デザインテーマの導入
最初にデザインテーマの導入ですが、そもそもテーマってなに?という人もいると思うので簡単に説明すると、あなたのWordPresブログのデザインを決めるものです。
デザインテーマには無料のものと有料のものがありますが、本気でブログで稼ぐなら有料テーマにしましょう。

なんで有料テーマの方がいいの?
有料テーマにすると以下のメリットがあります。
- デザイン性・カスタマイズ性が無料テーマに比べて圧倒的に優れる
- アフィリエイトに最適なSEO対策が施されている
- 運営側のこまめなアップデートによる機能の追加・改善がある
- 購入者専用フォーラムや初期設定マニュアルがあるなど、サポートが充実している
つまるところ、有料テーマを使うことで稼ぎやすいブログを初心者でも簡単に構築できます。
有料テーマはたくさん販売されていますが、その中でも特に初心者におすすめなのが【SWELL】です!
 よっぺ
よっぺこのサイトももちろんSWELLを使っているよ。
かゆいところに手が届く感じで使っていて本当に気持ち良いです、!
SWELLを僕が強くすすめる理由は以下。
- 国内シェアNo.1のデザインテーマ
- 22種類の豊富なSWELL専用のブロック一覧
- プログラミングスキル0でもオシャレなサイトが簡単に作れる
- 表示スピード高速化機能が内臓されている
- 初心者でも簡単にカスタマイズできる使いやすさ
などなど上げればキリがないですが、本当に優れたテーマだと感じます。
\国内シェアNo.1のテーマ /
以下の記事で【SWELL】を2年間使ったガチレビューや導入方法を書いているので、興味のある人はぜひ読んでみてください!

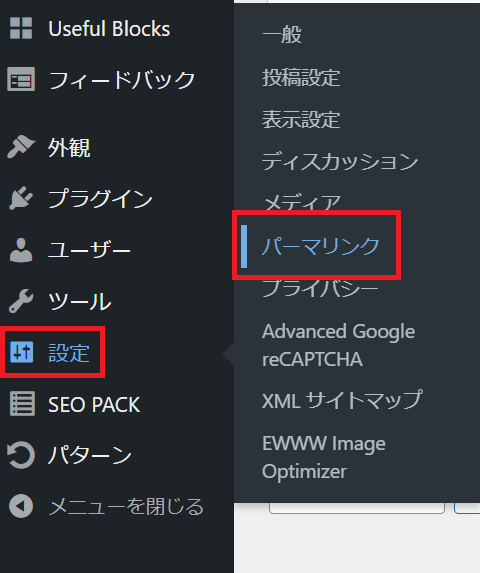
②パーマリンクの設定
パーマリンクは各記事に与えられた個別URLのことで、この記事は赤字のhttps://yoheblog.top/initial-setting/がパーマリンクに該当します。
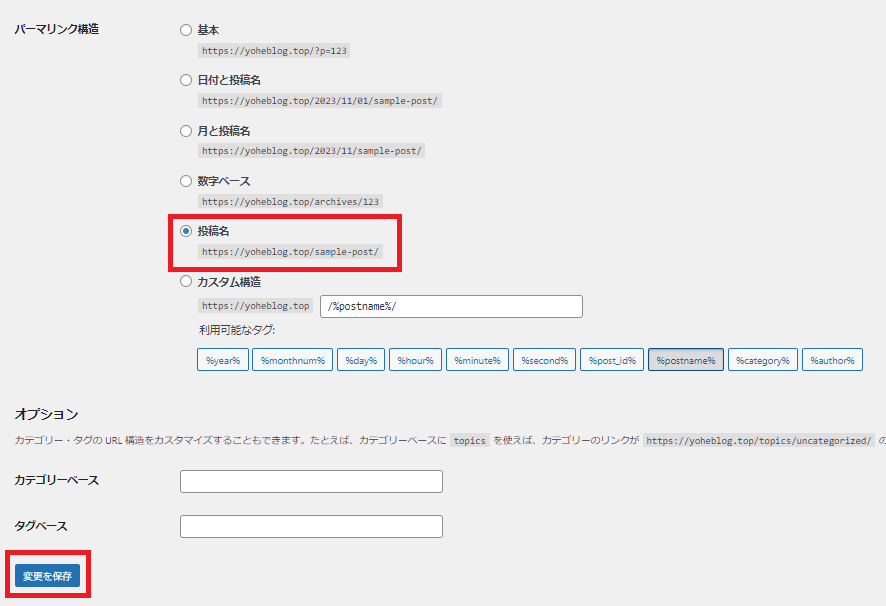
それでは早速パーマリンクの設定をしましょう。


以上でパーマリンクの設定は完了です!
③固定ページの作成
続いては固定ページを作成していきます。
固定ページはブログ運営に必須のページなので、必ず作りましょう。
作る固定ページは以下の4つ。
- プライバシーポリシー
- サイトのご利用について
- 運営情報
- お問い合わせフォーム
ちなみに、【プライバシーポリシー】、【サイトのご利用について】は、このサイトの文章をテンプレートとして使ってもらってOKです!
【運営情報】は僕のブログの構成をもとに、あなたのブログで発信する内容にあわせて作ってみてください!
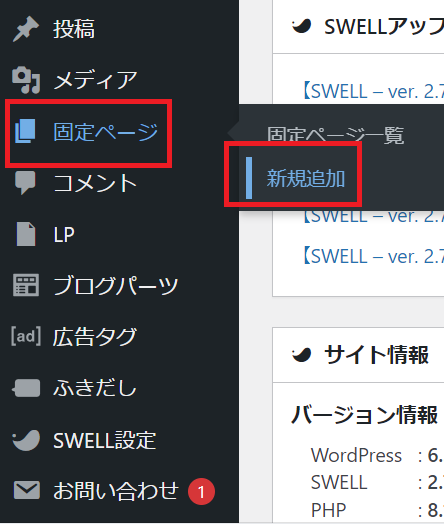
それで実際に固定ページを作ってみましょう。
今回はプライバシーポリシーページで実践します。
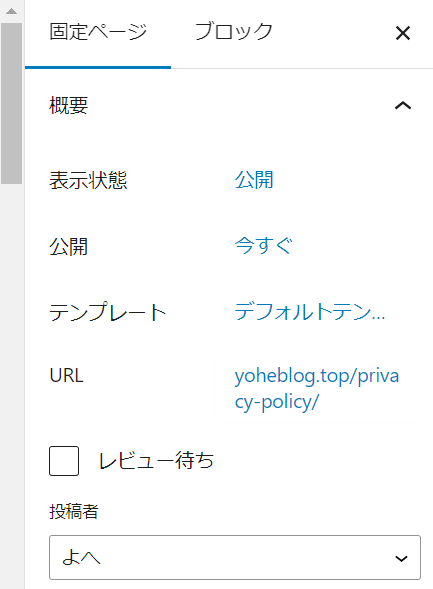
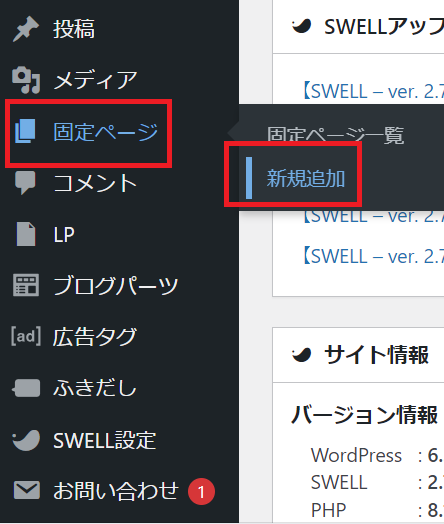
固定ページの作り方


投稿画面右側の青文字URLをタップして、日本語部分を英語表記に変えます。

これで固定ページの作成は終了です。
右上の【公開】ボタンを押して、記事を投稿しましょう!
ちなみに、固定ページにサンプル用の【privacy policy】という英語表記の記事があれば、こちらは消去して大丈夫です。
今の流れで【サイトのご利用について】、【運営情報】も作ってみてください!
残ったお問い合わせフォームは専用プラグインが必要なので、後ほど解説します。
④プラグインの導入
プラグインとは、WordPresの機能を拡張する便利ツールのことです。
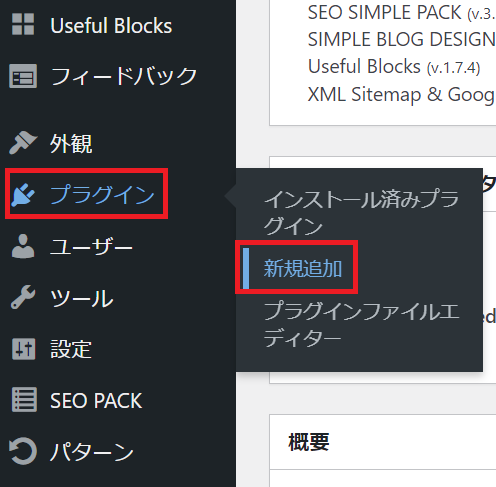
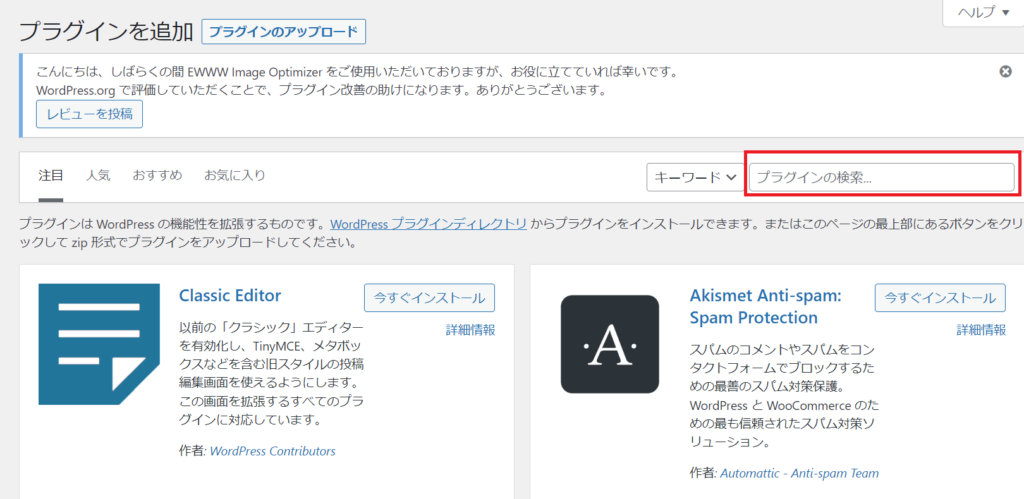
プラグインの導入方法は以下。



WordPressには多くのプラグインがありますが、入れすぎると動作が重くなったりセキュリティが脆弱になったりとデメリットがあるので必要最低限におさえましょう。

どんなプラグインを入れればいいの?
と疑問に感じる人も多いと思うので、ここではSWELLユーザーが導入すべき必要最低限のプラグインを5つだけ紹介します!
- SEO SIMPLE PACK
- Advanced Google reCaptcha
- EWWW Image Optimizer
- Contact Form 7
- XML Sitemap & Google News
以下でそれぞれの詳細設定を解説します。
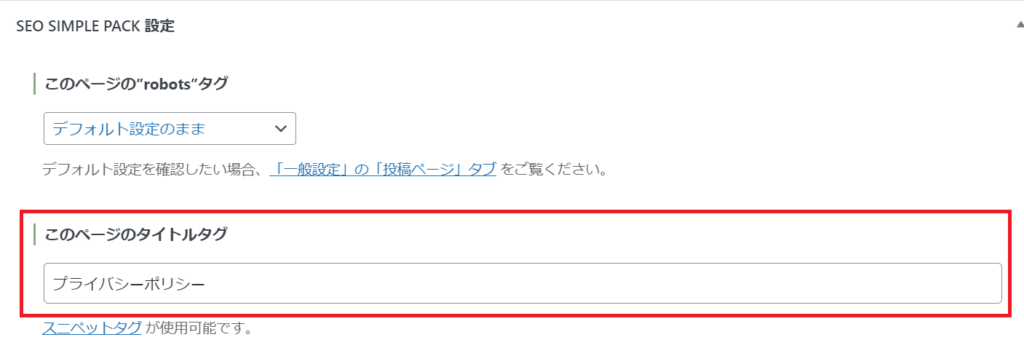
SEO SIMPLE PACK

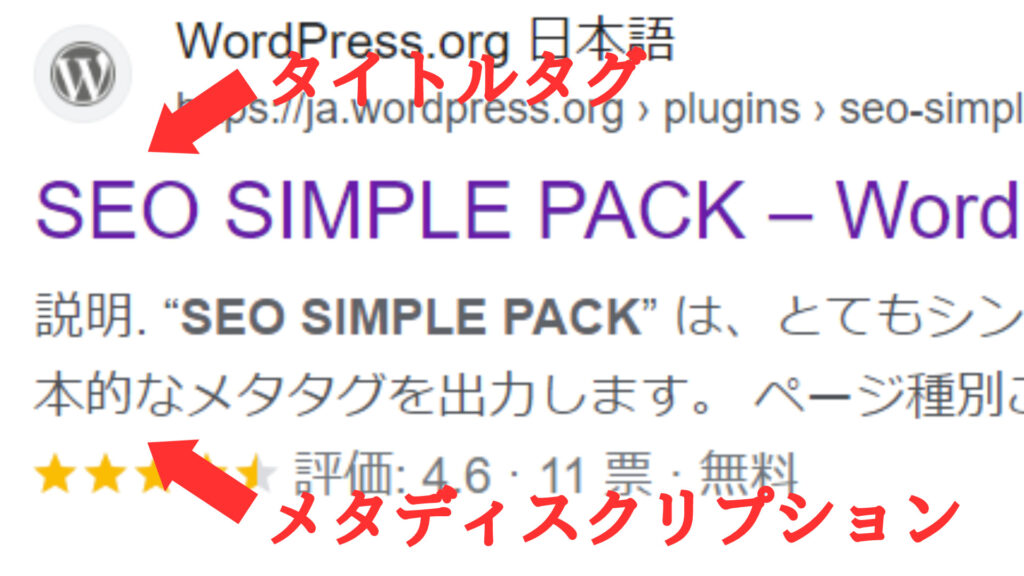
SEO SIMPLE PACKは、タイトルタグやメタディスクリプションなどのSEO対策に欠かせないプラグインです。
 よっぺ
よっぺタイトルタグは、Googleで検索したときのタイトル。
メタディスクリプションはタイトルの下に出てくる説明文のことだよ!

SEO SIMPLE PACKは、インストールしてActivateするだけでOK。
デフォルトの設定のまま使えるのでご安心を!
Advanced Google reCaptcha
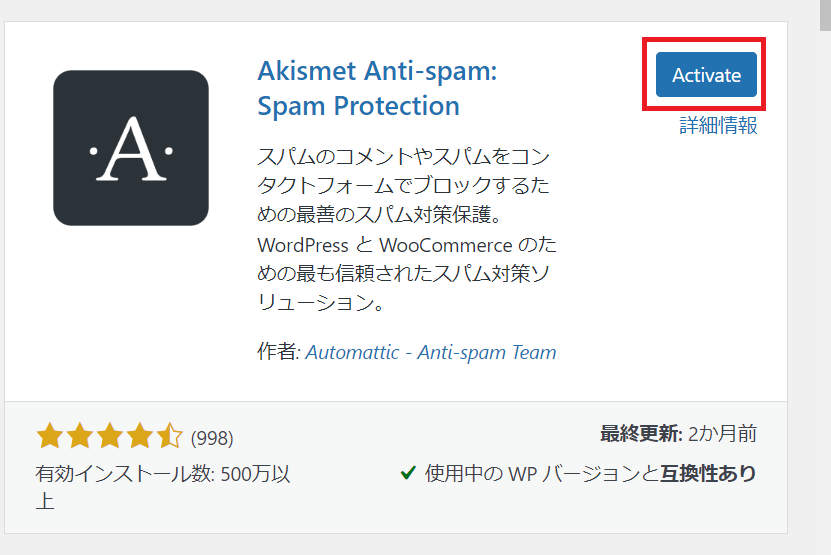
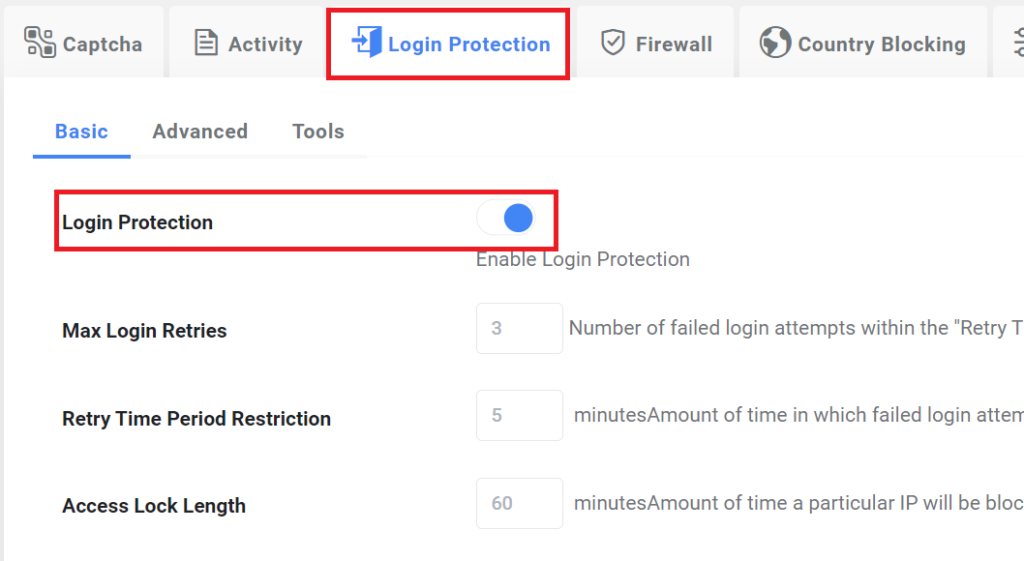
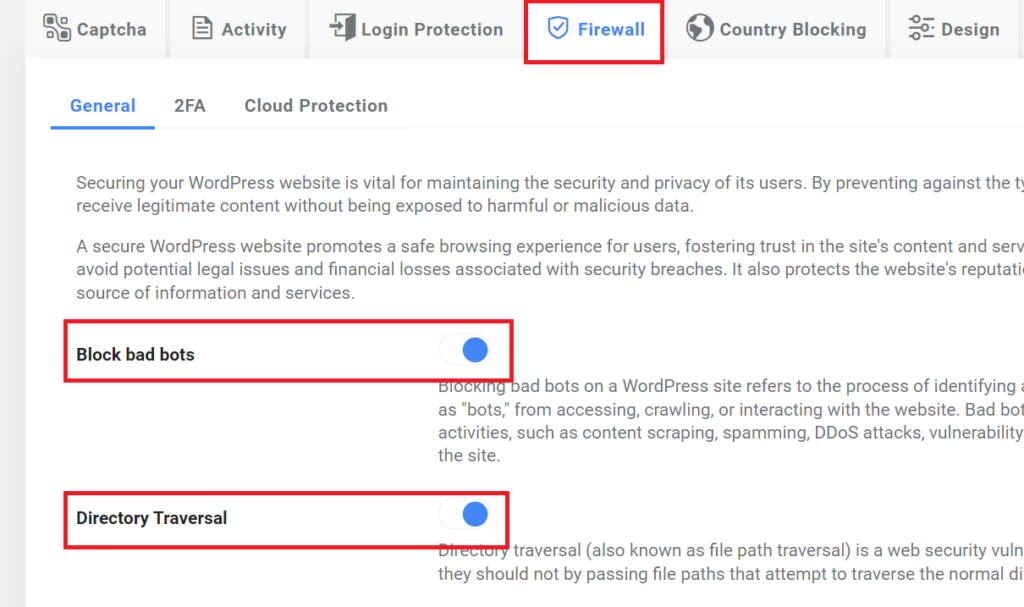
Advanced Google reCaptchaは、ブログをスパムコメントから守るためのプラグインです。
海外からお問い合わせフォームに送られてくるスパムメールを誤って開けてしまうと、最悪の場合ブログがウイルスに感染するほか、個人情報を抜き取られる可能性があります。
セキュリティ対策の一環としてこちらも必ず導入しましょう。



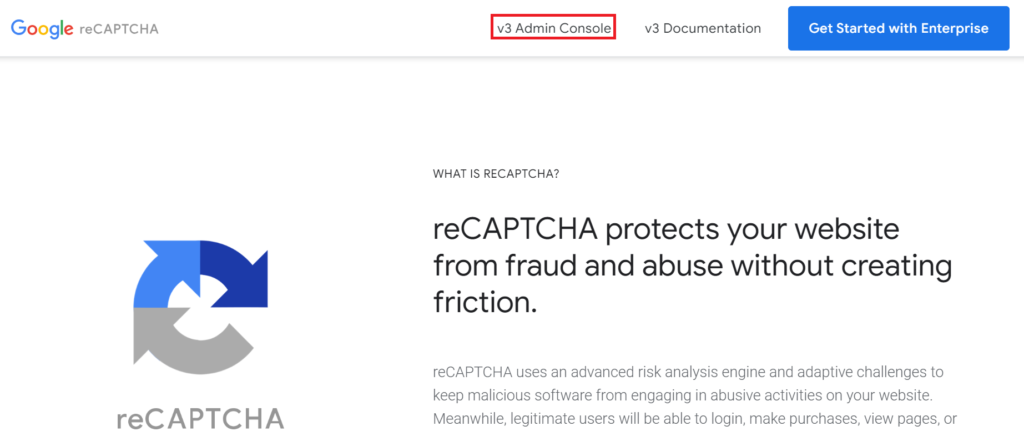
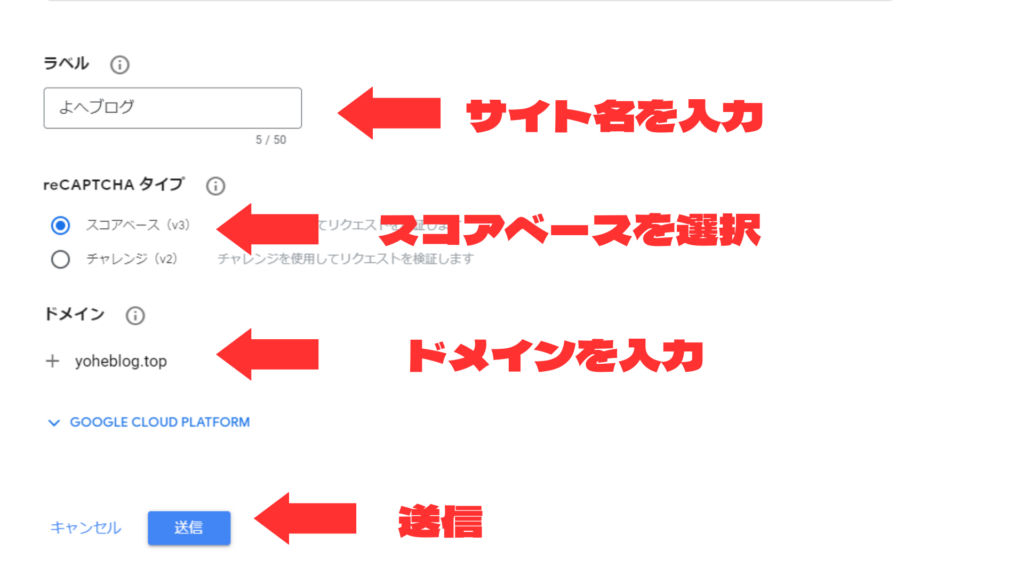
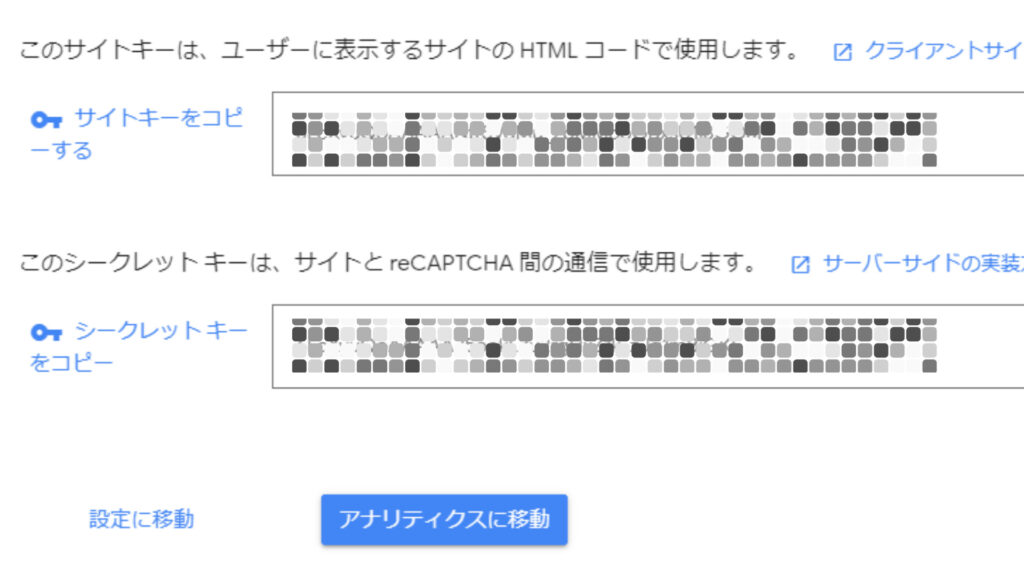
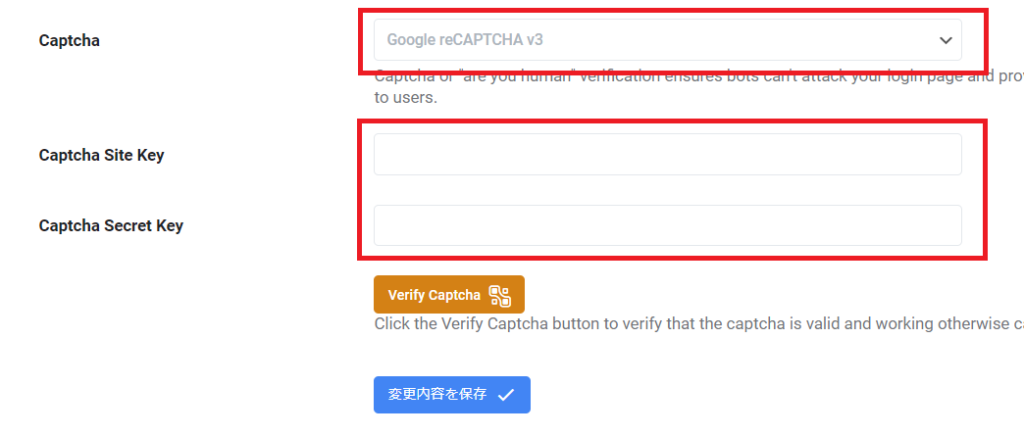
「サイトキー」と「シークレットキー」が表示されるので、メモ帳にコピペする

以上でreCAPTCHAサイト上での作業は終了です!
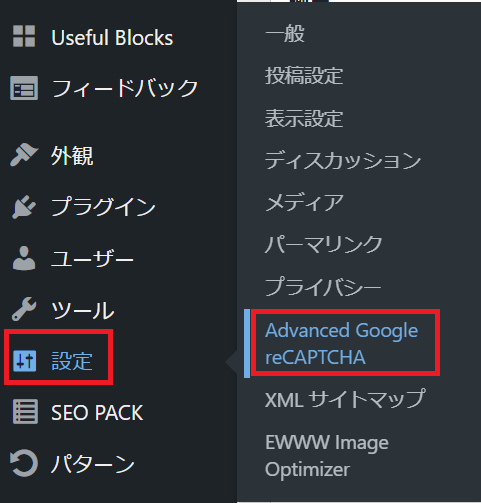
続いてはWordPress側で設定を行います。
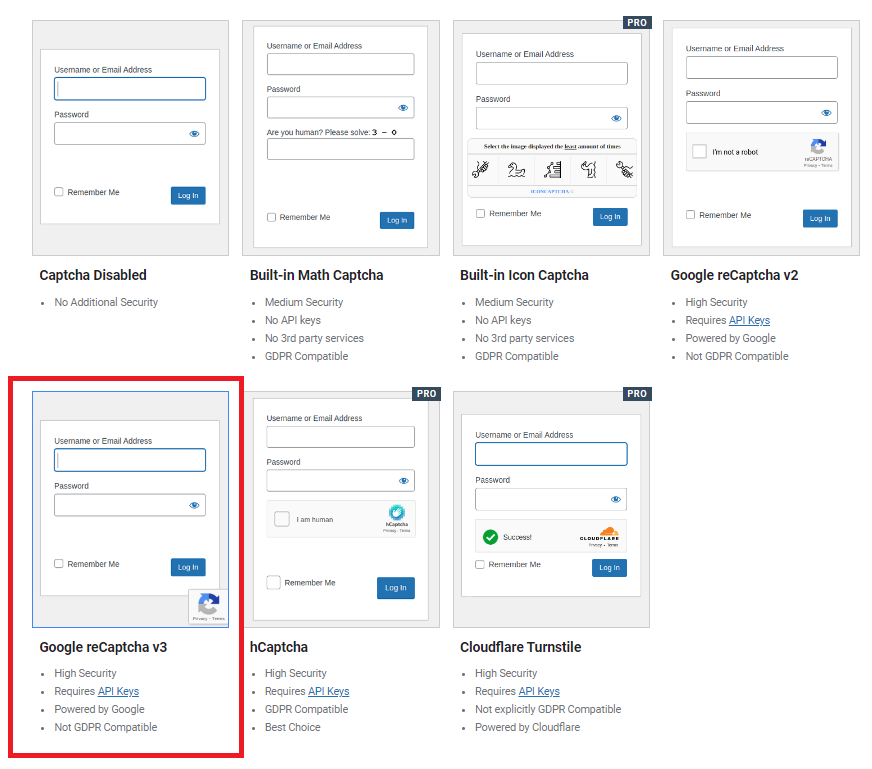
まずはプラグインのインストールと有効化をします。
プラグイン名(Advanced Google reCaptcha)を入力して、「今すぐインストール」をクリック→Activateします。



このときValidate Credentialsも押し忘れなく。


これでAdvanced Google reCaptchaの設定は完了です。
EWWW Image Optimizer

EWWW Image Optimizerは、ブログ記事に使用する画像の圧縮を一括でおこなってくれる便利ツール。

なんで画像を圧縮するの?
画像を圧縮する理由は、ブログの低速化を防ぐためです。
画像サイズが大きいと、いつまでも読み込まれず読者から読まれないブログになってしまいますので、このプラグインで定期的に圧縮するようにしましょう。
の手順でできるので、ブログ記事が増えて画像が多くなってきたときは使ってみてください。
ブログ全体が一気に軽くなりますよ!
Contact Form 7

Contact Form7は、先ほど触れたお問い合わせフォームを作るための専用プラグインです。
お問い合わせフォームのないブログはGoogleから信用されず、評価も下がるので必ず設置しましょう。
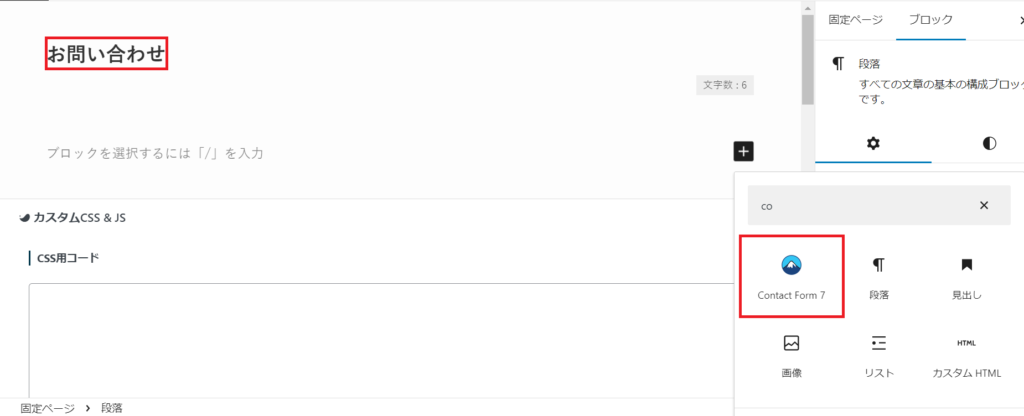
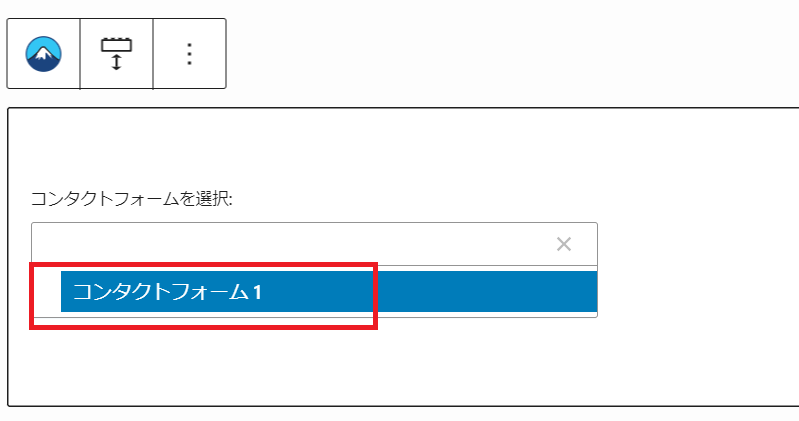
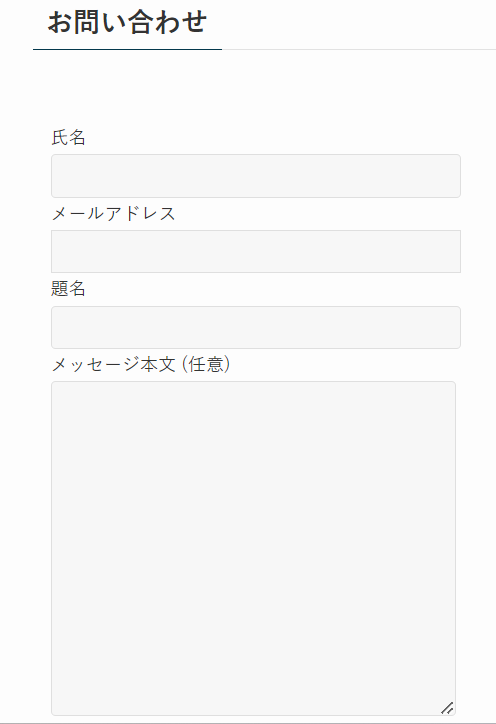
お問い合わせフォームの作り方




これでお問い合わせフォームが完成しました。
実際の投稿画面で以下のようになっているか確認してみましょう!

XML Sitemap & Google News

XML Sitemap & Google Newsは、自分のブログの情報(サイトマップ)をGoogleに送るためのプラグインです。
次の記事で導入する、【Googleサーチコンソール】というサイト分析ツールを導入した後に使うことになるので、こちらもインストール&Activateしておきましょう。
詳しい使い方以下の記事で紹介しています!

⑤カテゴリー設定
カテゴリーは、その記事がどんなジャンルなのかを組み分けるために必要な設定です。
Googleからも評価されやすいので、カテゴリー設定は必ずしましょう!
僕のサイトでは、【ブログ始め方】、【ブログ・SNSノウハウ】、【テーマ・デザイン】、【ブログ本】、【投資・仮想通貨】のの5つカテゴリーから成り立っています。

あなたのブログの発信内容にあわせて、4~6つほどカテゴリーを決めてみましょう!
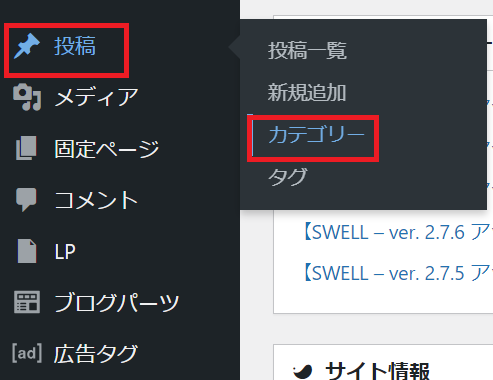
ここからは、実際にカテゴリーの設定方法を解説します!
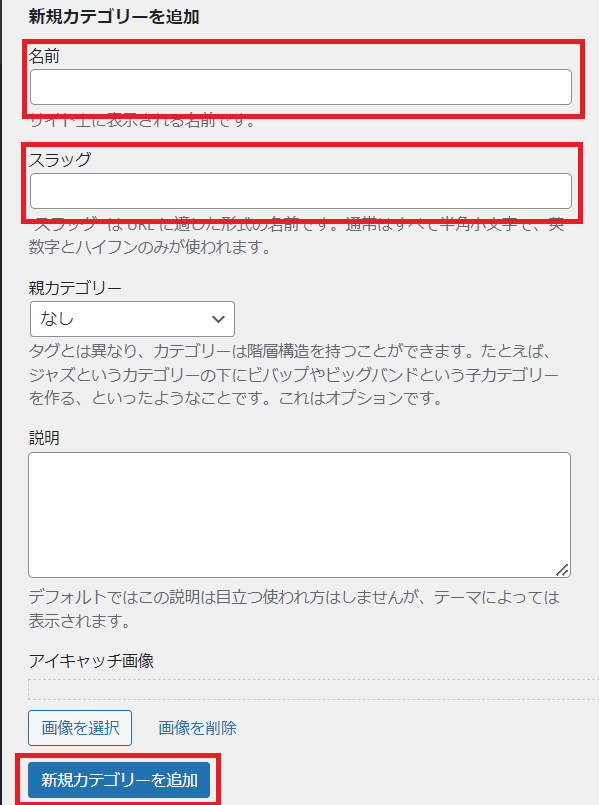
カテゴリーの作り方


※スラッグはパーマリンクと同様の考えでOK(例:ブログならblog)
これでカテゴリー設定は完了です!
初期設定をしてブログで稼ぐ準備をしよう
ブログの初期設定お疲れさまでした!
初期設定はこれで終わったのでブログを始めるまで、
- Googleツールの登録
- ASPの登録
の2STEPです!
まだあるのかよ、、と思う方も多いでしょうが、稼ぐブログを作るには稼ぐための準備が一番大切なので、あともう少しだけ頑張りましょう!
今回の記事でわからないことがあれば、InstagramのDMでなんでも聞いてくださいね!
以下に残り2STEPの記事を貼っておきます!





コメント